什么是localStorage
HTML5新加入了localStorage特性,这个特性主要是用来作为本地存储来使用,localStorage解决了Cookie存储空间不足的问题(每条Cookie的存储空间为4K),而一般浏览器可以支持最大5M的localStorage数据,不同浏览器中localStorage会有所不同。
localStorage在浏览器的API有两个:localStorage和sessionStorage,存在于window对象中:localStorage对应window.localStorage,sessionStorage对应window.sessionStorage。localStorage和sessionStorage的区别主要是在于其生存期。
localStorage的优势
- localStorage拓展了Cookie的4K限制。
- localStorage可以将第一次请求的数据直接存储到本地,相当于一个5M大小的针对于前端页面的数据库(高版本浏览器支持),相比于Cookie可以节约带宽。
localStorage的局限
localStorage在使用中也有一些局限,具体如下:
- localStorage不支持IE8以下浏览器。
- 不同浏览器保存的数据量大小不统一。
- 目前所有的浏览器都会把localStorage的值类型限定为String类型,对于比较常用的JavaScript对象类型需要转换成字符串保存。
- localStorage在浏览器的隐私模式下是不可读取的。
- localStorage不能被网络爬虫抓取到。
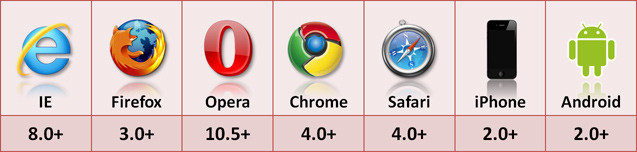
浏览器支持localStorage的情况

判断浏览器是否支持localStorage
if(window.localStorage) {
alert("浏览器支持localStorage");
return false;
}else{
//主逻辑业务
}localStorage的写入
var storage=window.localStorage;
// 第一种方法写入
storage["name1"] = 1;
// 第二种方法写入
storage.name2 = 2;
// 第三种方法写入
storage.setItem("name3", 3);localStorage的读取
var storage = window.localStorage;
// 第一种方法读取
var name1 = storage.name1;
// 第二种方法读取
var name2 = storage["name2"];
// 第三种方法读取
var name3 = storage.getItem("name3");localStorage的删除
var storage = window.localStorage;
// 第一种方法删除:删除所有值
storage.clear();
// 第二种方法删除:删除键值对
storage.removeItem("name1");使用localStorage的注意事项
一般将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成为字符串形式,可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串。